Extjs教程-确认框 提示框
原载于:转www.载for网站制作学习asp必.cn究
Extjs这次说一下确认框confrim()方法和提示框prompt()方法
首先说一下confirm()方法 在javascript中该方法是让客户选择确定或者取消
返回值为true 或者false、
下面说一下Extjs的调用格式
Ext.Msg.confirm(String title,String msg,[function fn],[object scope]);
Msg可以换成MessageBox
title 必填提示窗口的 title
msg 必填 提示内容
fn 回调函数,仅写函数名,函数调用的时候参数为id实际值为:no yes 或者cancel
object 是回调函数fn的作用于 可以是this 仅作用于本身
提示选项结果为 no 和 yes
代码如下
Ext.onReady(function(){
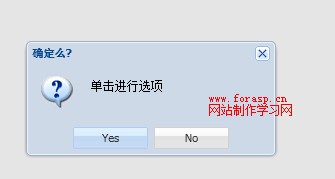
Ext.Msg.confirm('确定么?','单击进行选项',fn);
function fn(id){
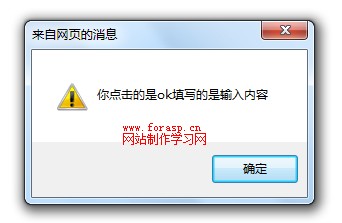
alert('你单击的是'+id);
}
});
显示效果如下
图1
点击yes 或者no 返回对应的值 给fn函数的id 如果点击右上角的x 则返回 cancel

下面介绍一下 获取用户信息+ 提示框的方法Ext.Msg.prompt;
方法
Ext.Msg.prompt(String title,String msg,[function fn ],[object scop],[Boolean/Nubmer Multiline],[String value]);
解释一下
title 必要 显示的窗口标题
msg 必填 提示内容
fn 可选 返回的时候掉用的函数
scop 回调函数的作用于
Boolean Multiline 设置用户输入内容框是多行或者单行 false单行 多行true 如果自定义的直接输入像素高
value 则是在输入框内的默认值,
比如下面代码
Ext.onReady(function(){
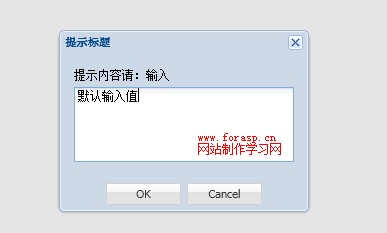
Ext.Msg.prompt('提示标题','提示内容请:输入',fn,this,true,'默认输入值');
function fn(id,msg){
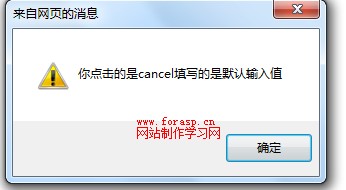
alert('你点击的是'+id+'填写的是'+msg);
}
});
显示效果如下
图3
点击后图如下
图 4

返回的参数id 是点击的对象返回值为 ok或者cancel msg是用户的的填入值,如果没有更改则为默认值。
<网f站o学a习s制p作.cn>
