Extjs 教程-对话框
<网f站o学a习s制p作.cn>
这是Extjs教程第一篇,所以先介绍如何引入Extjs框架
首先在Extjs下载对应的文件包,我目前下载的是ext-4.1.0-beta-3版本
然后取出需要的css和js以及图片等内容。
(1)取出ext-4.1.0-beta-3\resources\css 中的ext-all.css
(2)取出ext-4.1.0-beta-3 根目录下的ext-all.js文件
(3)复制ext-4.1.0-beta-3\resources下的themes文件夹,这里面都是图片等相关展示内容
我的使用目录为根目录root
root/js/ext-all.js
root/css/ext-all.css
root/themes
创建一个index.html在根目录下,引入对应文件为
<link rel="stylesheet" type="text/css" href="css/ext-all.css">
<script type="text/javascript" src="js/ext-all.js"></script>
到目前为止,Extjs框架已经引入,下面进行对话框代码的加载。
先说一下 Extjs有一个onReady(function(){ 操作语句}) 这类似于jquery的$(function(){}),当页面加载完
毕后执行 “操作语句”。这里的onReady区分大小写。
另外注意:Extjs 可以传送的值为json格式的。
代码格式
Ext.MessageBox.alert(String title,String msg,[function],[Object scope]);
参数(json的数据标签) 说明
title :提示框的标题
msg :显示的提示内容
[function fn]:可以选
[Object scope]:回调函数的作用域
1.弹出警告框(背景灰色不可操作)
代码:
<script language='javascript'>
Ext.onReady(function(){
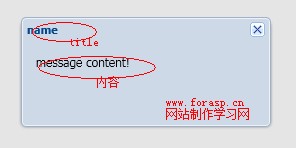
Ext.Msg.alert("Name","Content");//参数为窗口的左上角title以及显示内容,右上角有关闭口效果如下图
})
</script>
也可以传递json数据格式
var jsondata= {title:'Name',msg:'Content'};
Ext.Msg.alert(jsondata);
效果跟上面的一样。
2.Extjs的alert弹出窗口
Extjs的Msg的alert弹出窗口支持HTML
比如下面代码
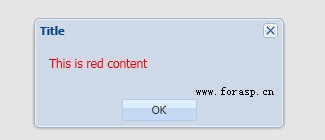
Ext.Msg.alert('Title','<font color=red>This is red content</font>');
如下图
图2
3 Extjs的Msg的alert是异步的,不是顺序执行
alert("This is javascript alert");//这里弹出后不会执行下面内容,点击确定后才执行Extjs代码
var jsondata= {title:'Name',msg:'Content'};
Ext.Msg.alert(jsondata);
如果翻过顺序
var jsondata= {title:'Name',msg:'Content'};
Ext.Msg.alert(jsondata);//这里Extjs弹出后会执行下面内容,点击确定后才执行Extjs代码
alert("This is javascript alert");
注意点:
MessageBox 可以简写为Msg
Ext.Msg.alert 是异步调用的不是顺序调用
http://%77%77%77%2E%66网站制作%6F学习网%72%61%73%70%2E%63%6E