HTML col 标签
转载%77%77%77请%2E%66%6F%72%61%73%70%2E%63%6E注明
定义和用法
<col> 标签为表格中一个或多个列定义属性值。
如需对全部列应用样式,<col> 标签很有用,这样就不需要对各个单元和各行重复应用样式了。
您只能在 table 或 colgroup 元素中使用 <col> 标签。
实例
col 元素为表格中的四个列规定了不同的对齐方式:
<table width="100%" border="1">
<col align="left" />
<col align="left" />
<col align="right" />
<col align="right" />
<tr>
<th>ISBN</th>
<th>Title</th>
<th>Price</th>
<th>Price</th>
</tr>
<tr>
<td>3476896</td>
<td>My first HTML</td>
<td>$53</td>
<td>$53</td>
</tr>
</table>
所有主流浏览器都支持 <col> 标签,在 HTML 中,<col> 没有结束标签,在 XHTML 中,<col> 标签必须被正确的关闭。
提示:请为 <col> 标签添加 class 属性。这样就可以使用 CSS 来负责对齐方式、宽度和颜色等等,如果您希望在 colgroup 内部为每个列规定不同的属性值时,请使用此元素。如果没有 col 元素,列会从 colgroup 那里继承所有的属性值。
注释:col 元素是仅包含属性的空元素。如需创建列,您就必须在 tr 元素内部规定 td 元素。
参见:colgroup 标签
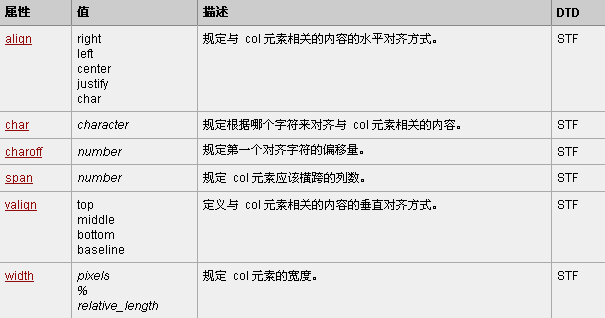
可选的属性
DTD 指示此属性允许在哪种 DTD 中使用。S=Strict, T=Transitional, F=Frameset.

原载于:文章来源:www.forasp.cn网站制作学习
