css reset中的list-style:none
原载于:原文章%77w%77%2Ef%6F%72%61%73%70%2E%63n
我们先看一下CSS手册中,对于list-style的解释:
定义和用法
list-style 简写属性在一个声明中设置所有的列表属性。
说明
该属性是一个简写属性,涵盖了所有其他列表样式属性。由于它应用到所有 display 为 list-item 的元素,所以在普通的 HTML 和 XHTML 中只能用于 li 元素,不过实际上它可以应用到任何元素,并由list-item 元素继承。
可以按顺序设置如下属性:
•list-style-type
•list-style-position
•list-style-image
可以不设置其中的某个值,比如 "list-style:circle inside;" 也是允许的。未设置的属性会使用其默认值。www-fo-a-sp.cn
默认值: disc outside none
在日常工作中经常需要对ul,li进行css reset ,将列表符号隐藏.
最常用的写法就是Ul,li,ol{list-style:none;}(也有人用ul,li,ol{list-style-type:none;})
我们来看例子:常见用法:ul,li{list-style:none;}
这个页面在IE6,7,8,FF中都没什么问题.www-fo-a-sp.cn
但是list-style: 包含了三个属性:list-style-type,list-style-position,list-style-img,如果不注意这三个属性的话,list-style有时候就会出来捣蛋
比如当ul浮动后,需要display:inline 来解决在IE6中的双倍边距问题时,就发生了下面奇怪的事情,我们来看例子:
奇怪的事情.ul01float:left;display:inline;}, .ul01,.ul01 li{list-style:none;}
上面的页面在ie8,ff中仍然正常
但是在IE6,7中,ul内侧与li产生了距离.
由此可见,当我们定义了list-style:none以后,尽管列表符并不出现,但是在IE6,7中,仍然留有它的位置.
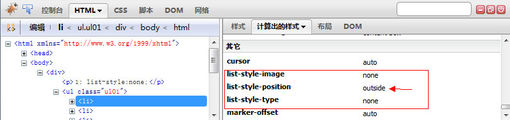
看看在FF里这个UL到底拥有哪些属性

图上可见,当css中定义list-style:none时,对list-style-position 并没有影响,仍然是FF浏览器的默认设置,值为outside
而IE6,7中很可能默认list-style-position:insidewww-fo-a-sp.cn
为了证实这一点,我把list-style:none 换为list-style:none inside none再测试了一下,看例子:强制inside list-style:none inside none
运行后可以发现,在IE6,7中,与list-style:none的表现一模一样.
所以我推测在IE6,7中当UL具有float:left和display:inline属性后,设置了list-style:none,则list-style-position也默认为inside了;
由此得出的结论是:在IE6,7下,当UL不具有float:left;display:inline;时:
无论有没有list-style:none这个属性,列表符都被隐藏,不占位置www-fo-a-sp.cn
当UL具有float:left;display:inline;属性时,list-style:none,列表符被隐藏,但是仍然留有位置(list-style-position:inside);
未设置list-style:none;列表符被隐藏,也不占位(list-style-position:outside)
最后这一段代码对比一下各种情况下list-style的表现,尤其注意4,5,6在IE6,7下的表现,看例子:各种比较
通过上面代码表现结果的对比,我认为:
在firefox中只要list-style-type为none ,则无论list-stype-position的值为outside或inside , list-style都能很好的被隐藏
而在IE6,7中,仅设置list-style:none,并不足以解决所有问题www-fo-a-sp.cn
所以我认为在css reset的时候使用 list-style:none outside none 更好
