HTML colgroup 标签
DIV+CSS 2010/6/30 9:13:12 点击:不统计
<本文原载于www.forasp.cn>
定义和用法
<colgroup> 标签用于对表格中的列进行组合,以便对其进行格式化。
如需对全部列应用样式,<colgroup> 标签很有用,这样就不需要对各个单元和各行重复应用样式了。
<colgroup> 标签只能在 table 元素中使用。
实例
两个 colgroup 元素为表格中的三列规定了不同的对齐方式和样式(注意第一个 colgroup 元素横跨两列):
<table width="100%" border="1">
<colgroup span="2" align="left"></colgroup>
<colgroup align="right" style="color:#0000FF;"></colgroup>
<tr>
<th>ISBN</th>
<th>Title</th>
<th>Price</th>
</tr>
<tr>
<td>3476896</td>
<td>My first HTML</td>
<td>$53</td>
</tr>
</table>
所有主流浏览器都支持 <colgroup> 标签,Firefox、Chrome 以及 Safari 仅支持 colgroup 元素的 span 和 width 属性。
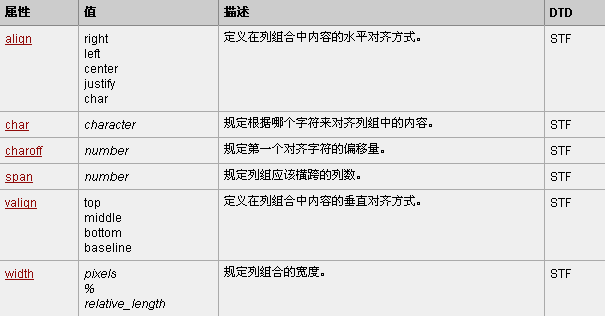
可选的属性
DTD 指示此属性允许在哪种 DTD 中使用。S=Strict, T=Transitional, F=Frameset.

%77w%77%2E%66%6F%72%61%73%70%2E%63%6E
·上一篇:css设置页面满屏的代码 >> ·下一篇:HTML col 标签 >>
