本节学习常用的html语言,这一节讲的是页面的主要组成table。
先那一个table(表格)做例子。
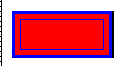
<table width="100" height="30" border="3" cellpadding="5" cellspacing="5" bordercolor="#0000FF" bgcolor="#FF0000" align="certer">
<tr>
<td > </td>
</tr>
</table>
表格效果
把上面的解释一下,<table>表格的开始 里面的属性分别是
表格宽width="100"
表格高height="30"
表格的边框宽度border="3"
这里个属性是对里面的内容来说的,是内容距table边框的距离cellpadding="5"
表格边框中间的距离cellspacing="5"
表格的边框颜色bordercolor="#0000FF"
表格的背景颜色bgcolor="#FF0000"
表示行<tr></tr>分别是开始结束
表示列<td></td>分别是开始结束
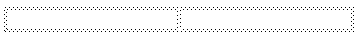
看下面只有1行表格的例子
<table width="350" border="0" cellpadding="0" cellspacing="2" bgcolor="#000000">
<tr>
<td bgcolor="#8CD7EA"> </td>
</tr>
</table>

看一行两列的表格
<table width="350" border="0">
<tr>
<td> </td>
<td> </td>
</tr>
</table>

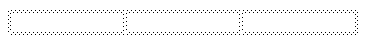
看一行三列的表格
<table width="350" border="0">
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>

看二行一列的表格
<table width="350" border="0">
<tr>
<td> </td>
</tr>
<tr>
<td> </td>
</tr>
</table>

看三行一列的表格
<table width="350" border="0">
<tr>
<td> </td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td> </td>
</tr>
</table>

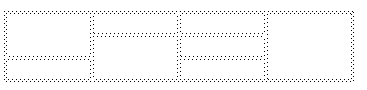
看组合列表格
<table width="350" border="0">
<tr>
<td rowspan="2"> </td> 解释一下rowspan是跨越的行,再这里表示跨越2行
<td> </td>
<td> </td>
<td rowspan="3"> </td>
</tr>
<tr>
<td rowspan="2"> </td> 解释一下rowspan是跨越的列,再这里表示跨越2列
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
</table>

这一节主要认识了table,是网页的主要构架部分。下一节讲其他页面组成