highchart 环形图 生成环形图
JS脚本 2014/12/10 19:07:25 点击:不统计
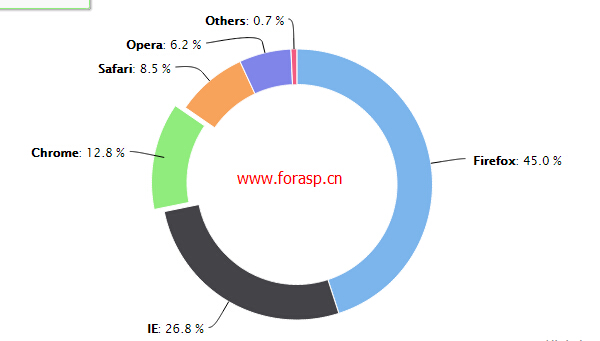
highchart是一个优秀的生成网页图片的javascript插件,便于生成各种图片,图表,动态图表。在这一阵做图形展示用到了环形图,在heighchart中也有环形图形的生成,而且特别简单仅仅是配置一个参数就可以方便的生成环形图。

我们可以通知直接highchart的Demo直接编辑来显示环形图
http://www.hcharts.cn/test/index.php?from=demo&p=39
在这个demo中点击编辑在
series: [{
...
]}
中添加下面参数:
innerSize: '20',
添加后如下
series: [{
innerSize: '20',
...
]}
然后点击上面的Run 进行显示,就可以看到highchart生成的环形图了。
·上一篇:javascript 判断含有某个字符 >> ·下一篇:javascript继承 >>
