用ps制作漂亮的web2.0渐变效果
PHOTO 2010/1/12 9:39:04 点击:不统计
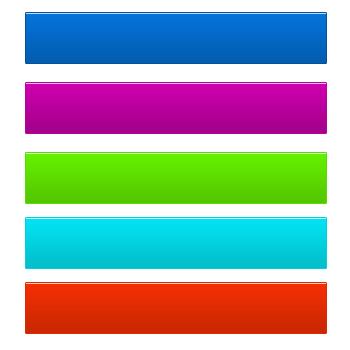
首先大家来看看效果:

做法如下:
1.打开ps,新建文档,大小大家自己掌握,最好是一个类似长方形的按钮,新建图层,给图层填充任意颜色
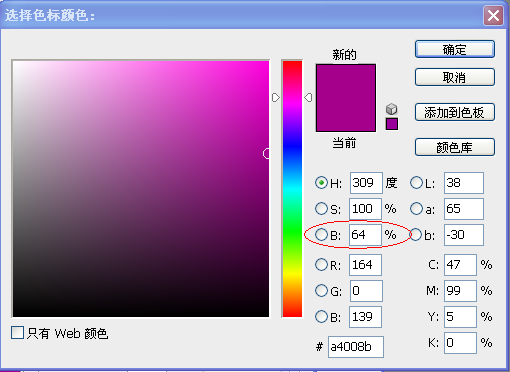
2.给新建的图层添加图层样式—渐变叠加,在渐变叠加中改变左边滑块的颜色,这个颜色可以自己任意选择,但是一定要注意所选择的颜色的B的值一定要小于84,大于84的颜色要定义在右边的滑块,如图:

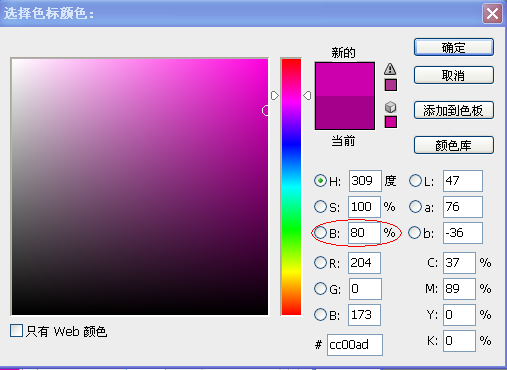
3.改变右边滑块的颜色值,同样输入左边滑块的颜色值,只是将H S B的B值加16即可,这步很关键,如图:

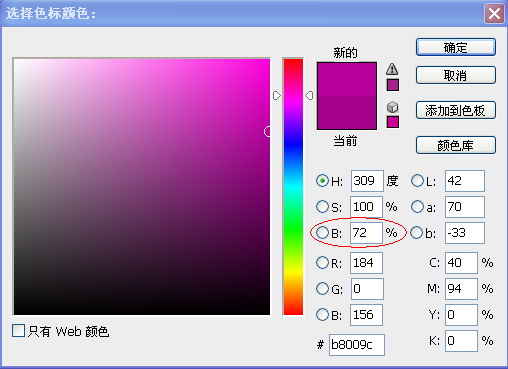
4.添加图层样式—描边,仍然是渐变的颜色,只是将颜色的H S B的B值减去8即可,如图:

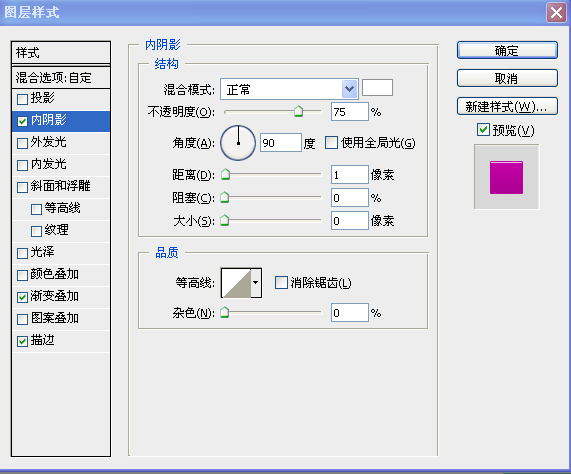
5.添加图层样式—内阴影,混合模式正常,颜色为白色,角度90度,不使用全局光,距离为1,阻塞大小都为0,如图:

好了,已经做好了,大家看看效果是不是不错~~
来源:蓝色理想
·上一篇:谈photoshop操作中常见的锯齿(毛刺)问题 >> ·下一篇:ps波尔卡点简明教程 >>
