一些常用的css标签含义
整理收藏一些编写网页的css常用标签的属性,便于编写网页的时候查询。
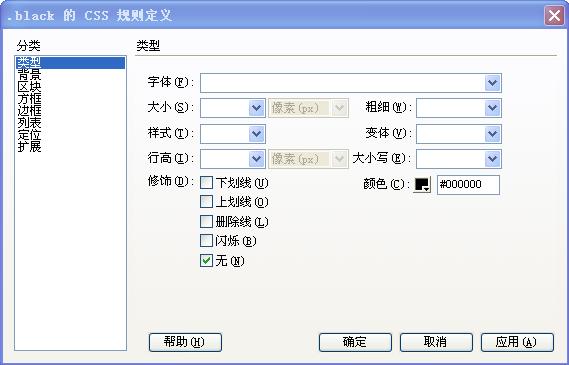
1、字体属性(type)
font-family(使用什么字体)
font-style(字体的样式,是否斜体):normal/italic/oblique
font-variant(字体大小写):normal/small-caps
font-weight(字体的粗细):normal/bold/bolder/lithter
font-size(字体的大小):absolute-size/relative-size/length/percentage
如图

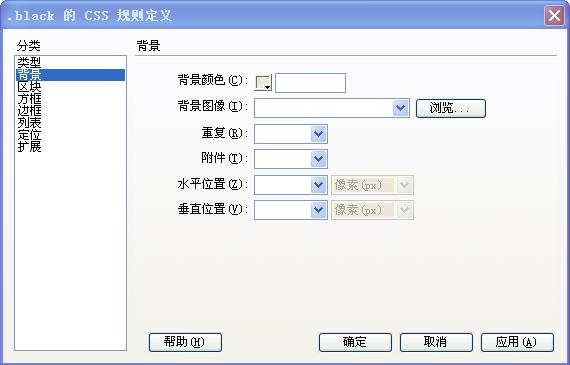
2、颜色和背景属性(backgroud)
color(定义前景色,例如:p{color:red},通常是定义页面中字体的颜色)
background-color(定义背景色)
background-image(定义背景图片)
background-repeat(背景图案重复方式):repeat-x/repeat-y/no-repeat
background-attachment(设置滚动):scroll(滚动)/fixe(固定的)
background-position(背景图案的初始位置):percentage/length/top/left/right/bottom
如图

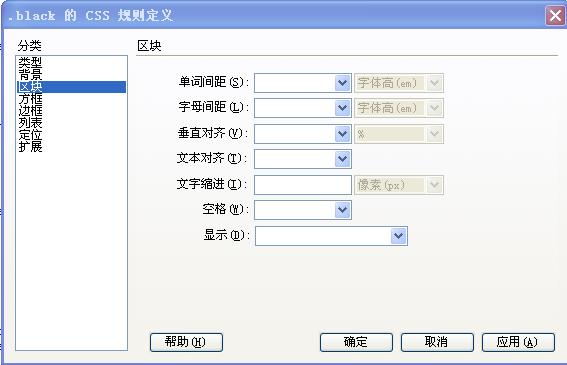
3、文本属性:(block)
定义间距:
word-spacing(单词之间的距离)
letter-spacing(字母之间的距离)
text-decoration(定义文字的装饰):nore/underline/overline/line-through/blink
vertical-align(元素在垂直方向的位置):baseline(基线)/sub/super/top/text-top/middle/bottom/text-bottom
text-transform(使文本转换为其它方式):capitalize(大写)/uppercase(首字母大写)/lowercase(小写)/none
text-align(文字的对齐):left/right/center/justify
text-indent(文本的首行缩进)length/percentage
line-height(文本的行高):normal/numbet/lenggth/percentage(百分比)
定义超链接:
a:link {color:green;text-decoration:nore}(未访问过的状态)
a:visited {color:ren;text-decoration:underline;16pt}(访问过的状态)
a:hover {color:blue;text-decoration:underline;16pt}(鼠标激活的状态)
如图

4、块属性(block)
边距属性:
margin-top(设置顶边距)
margin-right(设置右边距)
margin-bottom(设置底边距)
margin-left(设置左边距)
填充距属性:
padding-top设置顶端真充距)
padding-right设置顶端真充距)
padding-bottom设置顶端真充距)
padding-left设置顶端真充距)
如图

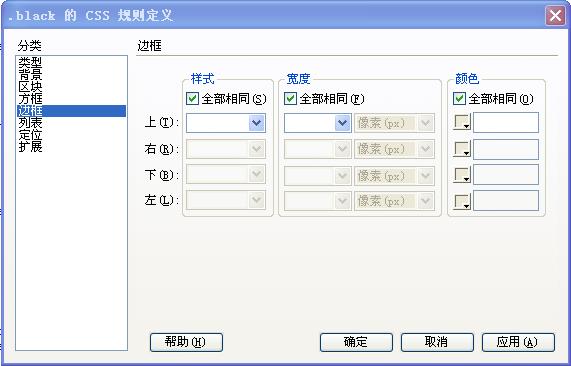
5、边框属性(border)
border-top-width(顶端边框宽度)
border-right-width(右端边框宽度)
border-bottom-width(底端边框宽度)
border-left-width(d左边框宽度)
border-width(一次定义边框宽度)
border-color(设置边框颜色)
border-style(设置边框样式)
border-top(一次定义顶端各种属性)
border-right(一次定义右端各种属性)
border-bottom(一次定义底端各种属性)
border-left(一次定义左端各种属性)
图文混排:
width(定义宽度属性)
height(定义高度属性)
float(文字环绕在一个元素的四周)
clear(定义某一边是否有环绕)
如图

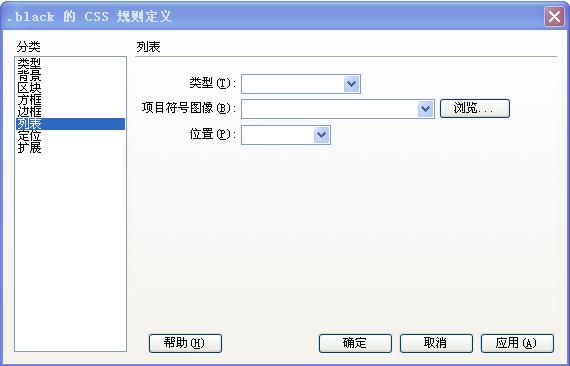
6、项目符号和编号(list)
display(定义是否显示)
white-space(怎样处理空白部分):normal/pre/nowrap
list-style-type(在列表前加项目符号)disc(圆点)/circle(圈)/square(方形)/decimal(阿拉伯数字)/lower-roman(小写罗马数字)/upper-roman(大写罗马数字)/lower-alpha(小写英文字母)/upper-alpha(大写英文字母)/nore
list-style-tyle(在列表前加图案):<url>/none
list-style-position(决定列表项中第二行的起邕位置)
list-style(一次性定义所有属性)
如图

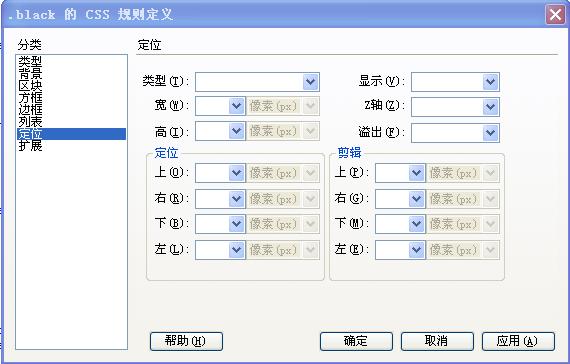
7、定位(positioning) 即层属性
Type:设定对象的定位方式。
有三种方式:Absolute(绝对定位)、Relative(相对定位)、Static(无特殊定位)。相对应的CSS属性是”position”。
Visibility:设定对象定位层的最初显示状态。有三种状态:Inherit(继承父层的显示属性)、Visible(对象可视)、Hidden隐藏对象。相对应的CSS属性是”visibility”。
Z-Index:设置对象的层叠顺序。编号较大的层会显示在编号较小的层上边。变量值可以是正值也可以是负值。相对应的CSS属性是”z-index”。
Overflow:设置如果层的内容超出了层的大小时如何处理。有四种处理方式:visible,增加层的大小,从而将层的所有内容显示出来;hidden,保持层的大小不变,将超出层的内容剪裁掉;Scroll,总是显示滚动;Auto,只有在内容超出层的边界时才显示滚动条。相对应的CSS属性是”overflow”。 Placement:设置对象定位层的位置和大小。可以分别设置left(左边定位)、top(顶部定位)、width(宽)、height(高)。相对应的CSS属性分别是”left; top; width; height”。Clip:定义定位层的可视区域。区域外的部分为不可视区,为透明的。可以理解为在定位层上放一个矩形遮罩的效果。相对应的CSS属性是 ”clip”。
如图

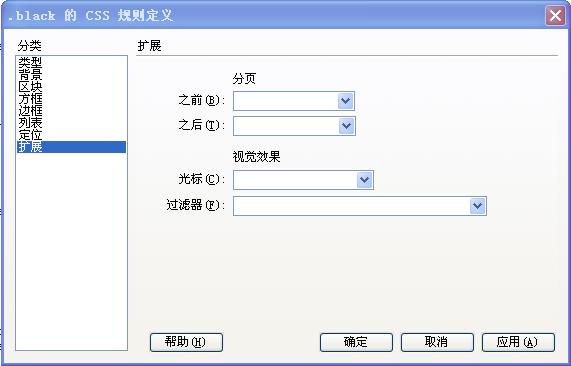
8、扩展(Extensions)
Pagebreak:在打印的时候强迫在样式控制的对象前后换页。
Before:设置对象前出现的页分割符。设置为always时,始终在对象之前插入页分割符。相对应的CSS属性是”page-break-before”。
After:设置对象后出现的页分割符。设置为always时,始终在对象之后插入页分割符。相对应的CSS属性是”’>。
注意:以上IE5仅支持always值和空白值(null)。
Cursor:当鼠标滑过样式控制的对象时改变鼠标形状。可以设置为hand(手型)、crosshair(“十”型)、text (“I”型)、wait(等待)、default(默认)、help(帮助)、e-resize(东箭头)、ne-resize(东北箭头)、n- resize(北箭头)、nw-resize(西北箭头)、w-resize(西箭头)、sw-resize(西南箭头)、s-resize(南箭头)、 se-resize(东南箭头)和auto(自动)。
Filter:在样式中加上滤镜特效。由于此属性内容比较多,我们将到下一章单独对滤镜介绍。
1.Alpha:设置透明度,详细请查看:http://www.forasp.cn/html/1582.html
Alpha(Opacity=?, FinishOpacity=?, Style=?, StartX=?, StartY=?, FinishX=?, FinishY=?)
Opacity:透明度级别,范围是0-100,0代表完全透明,100代表完全不透明。FinishOpacity:设置渐变的透明效果时,用来指定结束时的透明度,范围也是0 到 100。Style:设置渐变透明的样式,值为0代表统一形状、1代表线形、2代表放射状、3代表长方形。StartX和StartY:代表渐变透明效果的开始X和Y坐标。 FinishX和FinishY:代表渐变透明效果结束X和Y 的坐标。
2.BlendTrans:图像之间的淡入和淡出的效果
BlendTrans(Duration=?) Duration:淡入或淡出的时间。注意:这个滤镜必须配合JS建立图片序列,才能做出图片间效果。
3.Blru:建立模糊效果,详细请查看:http://www.forasp.cn/html/1583.html
Blur(Add=?, Direction=?, Strength=?) Add:是否单方向模糊,此参数是一个布尔值,true(非0)或false(0)。 Direction:设置模糊的方向,其中0度代表垂直向上,然后每45度为一个单位。Strength:代表模糊的象素值。
4.Chroma:把指定的颜色设置为透明,详细请查看:http://www.forasp.cn/html/1585.html
Chroma(Color=?) Color:是指要设置为透明的颜色。
5.DropShadow:建立阴影效果,详细请查看:http://www.forasp.cn/html/1586.html
DropShadow(Color=?, OffX=?, OffY=?, Positive=?) Color:指定阴影的颜色。OffX:指定阴影相对于元素在水平方向偏移量,整数。 OffY:指定阴影相对于元素在垂直方向偏移量,整数。 Positive:是一个布尔值,值为true(非0)时,表示为建立外阴影;为false(0),表示为建立内阴影。
6.FlipH:将元素水平反转,详细请查看:http://www.forasp.cn/html/1584.html
7.FlipV:将元素垂直反转,详细请查看:http://www.forasp.cn/html/1584.html
8.Glow:建立外发光效效果,详细请查看:http://www.forasp.cn/html/1587.html
Glow(Color=?, Strength=?)
Color:是指定发光的颜色。
Strength:光的强度,可以是1到255之间的任何整数,数字越大,发光的范围就越大。
9.Gray:去掉图像的色彩,显示为黑白图象
10.Invert:反转图象的颜色,产生类似底片的效果
11.Light:放置光源的效果,可以用来模拟光源在物体上的投影效果 注意:此效果需要用JS设置光的位置和强度。
12.Mask:建立透明遮罩
Mask(Color=?) Color:设置底色,让对象遮住底色的部分透明。
13.RevealTrans:建立切换效果
RevealTrans(Duration=?, Transition=?)
Duration:是切换时间,以秒为单位。
Transtition:是切换方式,可设置为从0到23。
注意:如果做页面间的切换效果,可以在<head>区加上一行代码:<Meta http-equiv=Page-enter content=revealTrans(Transition=?,Duration=?) >。如果用在页面里的元素必须配合JS使用。
14.Shadow:建立另一种阴影效果 Shadow(Color=?, Direction=?) Color:是指阴影的颜色。
Direction:是设置投影的方向,0度代表垂直向上,然后每45度为一个单位。
15.Wave:波纹效果
Wave(Add=?, Freq=?, LightStrength=?, Phase=?, Strength=?) Add:表示是否显示原对象,0表示不显示,非0表示要显示原对象。 Freq:设置波动的个数。LightStrength:设置波浪效果的光照强度,从0到100。0表示最弱,100表示最强。 Phase:波浪的起始相角。从0到100的百分数值。(例如:25相当于90度,而50相当于180度。) Strength:设置波浪摇摆的幅度。
16.Xray:显现图片的轮廓,X光片效果
注意:在使用CSS滤镜时,必须使用在有区域的元素,比如表格,图片等。而文本,段落这样没有区域的元素不能使用CSS滤镜,对这样的元素我们可以设置元素的Height和Width样式或坐标来实现。”
如图

9、CSS中的长度
绝对单位:几乎不用在网页中
in 英寸 1in = 2.54cm
cm 厘米 1cm = 0.394in
pt 磅 1in = 72pt
pc pica 1in = 6pc
相对单位:较常用
em 1em = 相应字体的font-size值
ex 1ex = 相应字体中的小写x字母的高度值,较难求得,一般取0.5em
px 最为常用的
CSS中的元素分类
display 设定元素所属类别,不可继承
none(设定为不显示在屏幕上)
block(块级元,包括 P,H1-H6,list,div,body)
inline(内联元,包括 a,em,span)
list-item(列表元,如 LI)
10、颜色与背景类
color 设置文字颜色
#rgb #rrggbb rgb(255,255,255) rgb(100%,100%,100%)
H1{color:red}
H1{color:#f00}
H1{color:#ff0000}
H1{color:rgb(255,0,0)}
H1{color:rgb(100%,0%,0%)}
background-color 设置背景颜色,格式同上;不可继承,可用于所有元
BODY{background-color:red}
BODY{background-color:#f00}
BODY{background-color:#ff0000}
BODY{background-color:rgb(255,0,0)}
BODY{background-color:rgb(100%,0%,0%)}
background-image 设置背景图片,默认为none,不可继承,可用于所有元
url(imageURL) none
body{backround-image:url(back.jpg);}
background-repeat 设置背景图片是否重复排列,不可继承,用于所有元
repeat(XY轴均重复) repeat-x(X轴重复排列) repeat-y(Y轴重复排列) No-repeat(不重复排列,默认值)
BODY{background-repeat:repeat-x;}
BODY{background-repeat:No-repeat;}
background-attachment 设定背景图片是否卷动,不可继承,用于所有元
scroll(随网页卷动,默认值) fixed(不随网页卷动)
BODY{background-attachment:fixed;}
background-position 设定背景图片或背景颜色开始显示的位置,不可继承,用于块级元和可替换元
top,buttom,left,right,center(用关键字)
70px 10px(用长度值)
50% 30%(用百分比)
BODY{background-position:right top;}
BODY{background-position:50px 10px;}
BODY{background-position:20% 50%;}
background 定义背景综合属性,不要求顺序,各属性值以空格分开
BODY{background:#ffcc00 url(bg.jpg) fixed center}
11、字型类
font-family 设置字型属性,取值可以是任何字型名称,缺省为浏览器内定字型,可以设多个以逗号(,)分开,有空格的英文字型可用单引号或双引号括起来。可继承,用于所有元
P{font-family:宋体,楷体,黑体,”Time New Rom”;}
font-style 设定字型样式,可继承,用于所有元
Normal(正常,默认值) italic(斜体) objlique(直斜体)
P{font-style:italic;}
font-variant 需要特定的字体配合,可继承,用于所有元
Normal(默认) small-caps(如果是中文字型则将字型缩小显示,如果是英文则全部改为较小的大写)
H3{font-variant:small-caps;}
font-weight 设定字体粗细,可继承,用于所有元
Normal(默认) bold bolder lighter 100 200…900
由于浏览器支持程度不同,一般只用normal和bold两种属性
P{font-weight:bold;}
font-size 设定字体的大小,可继承,用于所有元
绝对大小:xx-small x-small small medium(默认值) large x-large xx-large;
相对大小:larger smaller
数字表示可用单位:磅(pt),像素(px),英寸(in),厘米(cm);
亦可用百分比表示
H2{font-size:36pt;}
P{font-size:200%;}
font 设定字型的综合属性,必须含有字体名称和字体大小,顺序如下
{font-style font-variant font-weight font-size /line-height font-family;} P{bold 12pt/14pt impact,Arial;}
12、文字类
letter-spacing 设定文字间距,默认为0,可为负值,可继承,用于所有元
P{letter-spacing:5pt;}
text-decoration 设定文字加上下划线、删除线等效果,不可继承,用于所有元
none(无,默认值) underline(下划线) overline(上划线) line-through(删除线)
vertical-align 设定文字或图片垂直方向的对齐方式
baseline(默认值) sub(下标) super(上标) top(垂直向上对齐) middle(垂直居中) bottom(垂直向下对齐) 百分比(相对于行高,可为负值)
text-transform 转换英文字母大小写,可继承,用于所有元
none(默认值) capitalize(首字母大写) uppercase(所有英文字母大写) lowercase(所有英文字母小写)
text-align 设置文字的水平对齐方式,可继承,用于块级元
left(左对齐) right(右对齐) center(水平居中) justify(左右对齐)
text-indent 设定标记元素内文字的首行缩进或配合margin-left属性设定首行凸排,可为负值,可继承,用于块级元
line-height 设定行高,声明方式有标准行高、固定值表示法、百分比行高(相对于字体尺寸)、字型大小比例行高等,可继承,用于所有元
white-space 设定空白符处理方式,不可继承,用于块级元
pre(不忽略块中的空白符) nowrap(文字不在块中自动换行) normal(忽略空白符,默认值)
13、列表类
list-style-type 有序列表的编号方式(供标记使用),可继承
none:无编号 decimal:阿拉伯数字 lower-roman:小写罗马数字 upper-roman:大写罗马数字 lower-alpha:小写英文字母 upper-alpha:大写英文字母
list-style-type 无序列表的符号样式(供使用),可继承
none:无符号 disc:实心圆符号 circle:空心圆符号 square:实心方形符号
list-style-image 无序列表的自定义符号样式,可继承
url(图片名称) none(默认值)
UL{list-style-imag:url(dd.gif);}
list-style-position 设置列表清单符号缩排属性,可继承
outside(凸排,默认值) inside(缩排)
UL{list-style-imag:url(dd.gif); list-style-position:outside;}
list-style 列表清单项目的综合设定,属性之间用空格隔开
UL{list-style-imag:url(dd.gif) inside;}
14、边界及其相关类
margin 标记元素边界值的综合设定,可为负值,不可继承,用于所有元。应用于块级元时,纵向相邻边界被压缩/重叠;应用于内联元时,不影响文本的行高。
亦可以用margin-top、margin-right、margin-bottom、margin-left分开设定各边的边界。 声明4个值,其顺序为上、右、下、左边界,如:DIV{margin:12pt 15pt 20pt 16pt;}
声明3个值,其顺序为上、右、下,缺少的左边界取其对边(右),如:DIV{margin:12pt 15pt 16pt;}
声明2个值,其顺序为上、右,缺少的下、左边界取其对边,如:DIV{margin:12pt 15pt;}
声明1个值,则4个边界同一个值,如:DIV{margin:15pt;}
padding 设定标记内容与标记边框之间的留白的综合设定,不能为负值,不可继承,用于所有元。也可分开设定padding-top、padding-right、padding-bottom、padding-left各值。
border-width 标记元素边框宽度的综合设定。 也可分开设定border-top-width、border-right-width、border-bottom-width、border-left-width各值
border-color 标记元素边框颜色的综合设定(规则类似于margin属性)。颜色取值见color属性。 也可分开设定border-top-color、border-right-color、border-bottom-color、border-left-color各值
border-style 标记元素边框样式的综合设定(规则类似于margin属性)。边框样式有none(默认值),dotted,dashed,solid,double,goove,ridge,inset,outset等。 也可分开设定border-top-style、border-right-style、border-bottom-style、border-left-style各值
border 标记元素4个边框的综合设定,可以分别声明边框宽度、边框样式、和边框颜色
DIV{border:5pt solid #ff0000;}
width 设定标记元素的宽度
height 设定标记元素的高度
float 设定标记元素与文字间的相对位置(文字绕排方式),不可继承,用于所有元
none:以默认方式显示
left:标记元素靠左,文字在右边绕排
right:标记元素靠右,文字在左边绕排
clear 设定标记元素与文字间的相对位置(与float不同的是标记元素两边都不绕排),不可继承,用于所有元
none:以默认方式显示;
left:标记元素靠左,右边无文字绕排;
right:标记元素靠右,左边无文字绕排;
15、定位
z-index 设定标记元素的堆叠层次,取值为整数,也可以是负数,数值大的在上层,不可继承,用于定位元
visibility 设定标记元素是否可见,不可继承,用于所有元
inherit:取默认值 visible:可见 hidden:不可见(隐藏) collapse
position 设定定位样式,不可继承,用于所有元
static(默认值) relative(相对定位) absolute(绝对定位) fixed inherit
